App Design 2: Task 1
02/10/2024 - 06/11/2024
Ng Zheng Kai 0359424
Bachelor of Design in Creative
Media
App Design 2
Task 1
INSTRUCTIONS

|
| Fig 1.1 Hi-Fi |
1. Login Page
- Good branding and color
- Minimalistic
- Strong Branding: The orange logo and button create a cohesive brand identity that stands out. It immediately conveys the theme of the app.
- User-Friendly Layout: The simplicity of the design makes it intuitive. Users can quickly locate the login fields and related actions (like password recovery or account creation).
- Visual Appeal: The background image of the airplane adds context without overwhelming the text. It sets the mood for a travel-oriented app.
- Clear Call-to-Action: The "Log in" button is prominent, which is essential for guiding users through the login process.
- Mobile-Optimized: The design fits well on a mobile screen, with enough spacing for touch interactions without crowding.
- Distracting Background: Depending on the time of day or screen brightness, the background image might compete with the text. A slight overlay or more contrast between text and background could help.
- Generic Fields: The username and password fields look quite standard. Adding a slight design flair (rounded edges, icons) could make them more appealing.
- Small Help Text: The "Forgot Password?" and "Create an account here" text are smaller and could be harder to spot for users who need them. Making these slightly larger or using a more noticeable color might enhance usability.
- Color Contrast: While the orange stands out, it may not offer enough contrast against certain background elements for users with visual impairments. Consider a more contrasting shade for accessibility.
- Lack of Personalization: You could include some welcome text or imagery that reflects a more personalized experience, such as showing user-relevant imagery or greetings.
Overall, the design is clean and effective for a mobile login screen but could benefit from small adjustments to enhance accessibility and user engagement.
2. Sign-up Page
- Minimalistic
- Good color scheme
The design is minimalistic, with a straightforward form and a clear sequence for users to follow.
The use of whitespace ensures that each field has enough room, which improves the overall clarity and user experience.
2. Consistent Branding:
The orange icon at the top and the orange "Next" button are consistent with the brand color from the previous screen, providing a cohesive visual experience throughout the app.
3. Friendly Greeting:
The "Hello Traveler" text adds a nice, friendly touch, personalizing the user experience. It sets a welcoming tone for users filling out the form.
4. User Guidance:
The back arrow at the top left provides easy navigation, allowing users to return to the previous screen if needed.
5. Clear Input Fields:
The form fields are simple and clear, with labels indicating exactly what users need to enter. The order of the fields (name, email, etc.) follows a logical sequence for typical sign-up processes.
6. Prominent Call to Action:
The "Next" button is prominently placed and easily accessible, with a bright color that catches the user’s attention, encouraging them to proceed to the next step.
- Consider adding subtle design elements (e.g., background color, soft shadows) to make the form more visually appealing without cluttering it.
- Add a calendar picker for the "Date of Birth" field to make input easier and avoid formatting errors.
- Introduce placeholder text or labels above fields that remain visible after users start typing.
- For fields like "Country," use a dropdown for more accuracy and ease of use.
- This screen provides a clear and functional experience, but there’s room for enhancements to improve its visual appeal and usability.
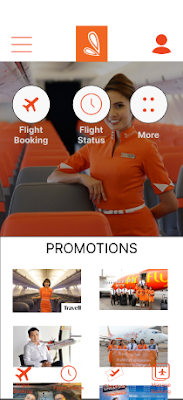
3. Home Page
- Strong Visual Branding.
- The placement for essential features like "Flight Booking", "Flight Status" are placed at a visibly obvious place for easier user access.
Pros:
-
Strong Visual Branding:
- The use of orange, the airline's branding color, is consistent and prominent throughout the interface, creating strong brand recognition and cohesiveness.
- The staff uniform featured in the central image further reinforces the brand identity.
-
Easy Navigation:
- The top icons ("Flight Booking", "Flight Status", "More") are clearly visible and easy to tap. The placement makes navigation intuitive for users who need quick access to essential features.
- The menu icon (hamburger) at the top left and the profile icon at the top right provide additional navigation options, making it easy for users to explore or manage their accounts.
-
Visually Engaging:
- The large image of a flight attendant creates a warm, professional feel. It adds a personal touch and reflects the airline's customer service ethos.
- The "PROMOTIONS" section showcases promotions with visuals, making the content more engaging for users to browse through.
-
Bottom Navigation Bar:
- The bottom navigation bar with icons for "Flight Booking," "Flight Status," "Check-in," and "Manage Booking" makes it simple for users to access key actions. This improves usability by ensuring quick access to frequently used functions.
-
Clear Hierarchy:
- The design has a clear hierarchy, with flight-related actions prioritized at the top, and promotional content and images beneath. This ensures users can quickly find the information they need without being overwhelmed.
Cons:
-
Crowded Upper Section:
- The top part of the screen (with the three large icons: "Flight Booking", "Flight Status", "More") feels a bit crowded, especially with the background image behind the buttons. The icons overlap with the image, which could reduce clarity and make the interface feel visually busy.
- These icons could benefit from more spacing or being positioned against a simpler background to improve readability.
-
Legibility:
- The text for "Flight Booking", "Flight Status", and "More" might be harder to read for users depending on the background image. A slight overlay (e.g., a translucent black or white gradient) on the image behind the icons could improve text readability.
-
Promotions Section Visuals:
- The promotions section images are relatively small and might be overlooked by users. Larger images or a carousel format could make this section more appealing and easier to interact with.
- There’s also no text explaining the promotions until the user taps on an image. Adding brief descriptions under each image could increase engagement.
-
Lack of Clear Call to Action:
- While there are many options available, there’s no standout call-to-action (CTA) on the page. If the primary goal is to push users toward flight booking or promotions, emphasizing these areas more could guide user behavior better.
-
Busy Bottom Navigation Bar:
- The bottom navigation bar has a lot of icons and text packed into a small space. This could be overwhelming or cause users to accidentally tap the wrong icon. Spacing out the buttons more or simplifying the options could improve user interaction.
-
Responsive Design Concerns:
- On smaller screens, the current layout might feel cramped, especially with the dense upper section and small images in the promotions section. Making sure this design is responsive, with adaptive image sizes and button spacing, will be important for smaller devices.
Suggestions for Improvement:
- Add a subtle background overlay behind the top icons to improve text readability and reduce visual noise.
- Increase the size or switch the layout of the promotions section to make it more prominent.
- Consider adding a clear primary CTA, like "Book a Flight," to guide users toward the main action.
- Simplify the navigation options at the bottom or provide a more spacious layout to prevent misclicks.
Overall, the homepage has strong branding and functional navigation, but slight adjustments in spacing and visual hierarchy could enhance user experience and readability.
4. Destination Selection Page

|
| Fig 1.5 Flight Selection |
- The icons for adult and infant is clear and immediately recognizable, which reduces any potential confusion during the passenger selection process.
5. Date Selection Page
- The number of the day highlights itself when the user pressed it, which makes it easy to identify.
Pros:
- Clean Layout: The calendar design is simple and easy to read, with clear spacing between days, making date selection straightforward.
- Prominent Current Day: The selected day (1st) is highlighted in a bold, standout orange, aligning with the app's color scheme and making it easy to identify the chosen date.
- Accessible Controls: The year and month can be easily toggled, which provides flexibility in quickly navigating through the calendar.
Cons:
- No Visual Feedback for Today: There’s no clear indicator for the current date (today). Including a subtle highlight for today's date could improve the user experience.
- Small Font Size: The font for the day numbers might be a bit small, potentially making it difficult for users with vision impairments to read easily.
- Sparse Design: The calendar could feel too minimalistic. Adding week numbers, or small calendar enhancements like holidays or weekends highlighted differently, could make it more informative and useful.
Overall, the calendar is functional and visually consistent with the rest of the design but could benefit from small enhancements to improve user experience and accessibility.
6. Flight Selection Page
- The page is detailed and has good color scheme.
Cons:
Suggestions:
7. Seat Selection Page
- The seats are minimalistic, which makes ease of use for users.
8. Payment
- The total price (128 MYR) is prominently shown, ensuring users are aware of the amount they will be charged without needing to search for it. This transparency improves user confidence.
- With minimal design elements, the focus is entirely on the payment process, reducing cognitive load for users and helping them complete the transaction quickly.
Pros:
- Simple and Clean Design: The layout is minimal, focusing only on the necessary fields for payment, making it easy for users to complete the process without distractions.
- Flight Summary at the Top: Important flight details (departure and arrival times) are clearly visible, which reassures the user about their booking.
- Payment Button Highlighted: The bright orange "Pay" button stands out, making it clear where the user needs to click to proceed.
Cons:
- Lack of Security Indicators: There are no visible icons or labels to indicate the security of the payment process (e.g., SSL encryption), which might make users cautious.
- Card Logos Placement: While Visa and Mastercard logos are present, they could be larger or positioned more prominently for better visual trust.
- No Alternative Payment Options: Only card payment is displayed. Including options like e-wallets or bank transfers could provide more flexibility for users.
Suggestions:
- Add a security badge or SSL lock icon to increase user trust.
- Provide more payment options beyond credit cards.
- Consider adding a confirmation step or message before processing the payment for better clarity.
9. Manage Bookings Page
- The tab layout is easy to understand, separating upcoming and past bookings.
- Clean minimalist design and visual.
- Clean and Simple: The design is uncluttered and easy to understand.
- Consistent Navigation: The back button and bottom navigation bar provide clear navigation.
- Clear Call to Action: The "Book Flights here" and "Add Booking" buttons stand out.
- Visual Hierarchy: The use of color and size helps guide the user's eye.
- Limited Functionality (Upcoming Bookings): The "Upcoming Bookings" screen only shows one booking and lacks details.
- Unclear Purpose (Past Bookings): The "Create a history of your travels here" message is vague. It's unclear what adding a booking to this section achieves.
- Redundant Tabs: "Past Bookings" having two screens seems unnecessary and could be consolidated.
- Missing Information: The booking details are minimal. Users would likely need to access another screen for more information.
- Form Field Issues: The pre-filled "00000000000" in the "Booking Reference" field is confusing and should be a blank field.
- Enhance Upcoming Bookings: Display multiple upcoming bookings with scrolling.
- Include essential booking details like date, time, and flight number.
- Add options to view detailed booking information and manage (e.g., cancel, modify) bookings.
- Clarify Past Bookings: Explain the purpose of adding past bookings (e.g., for tracking travel history, rebooking similar trips).
- Consider displaying previously booked trips automatically instead of requiring manual input.
- Consolidate Past Bookings: Merge the two "Past Bookings" screens into one.
- Improve Booking Details: Provide more comprehensive booking information on the initial screen or allow users to easily access it.
- Optimize Form Fields: Use clear labels and placeholders.
- Avoid pre-filling fields with confusing data.
- Consider adding input validation for the "Booking Reference" and "Name" fields.

















Comments
Post a Comment